
Search box is among those elements that are usually underestimated and put behind big things like sales pages. However, an advanced search box is an effective navigation tool giving users quick access to information, which saves users a lot of time and makes them feel happier. Therefore, designing a search bar on your website is necessary to create a smoother user flow.
In this post, I will go into details about why you need an advanced search box on your directory website and some tips to consider for an effective search box design.
Why your users need a search box?
In a content-heavy site with a complex navigation system, users are likely to be overwhelmed and not sure where to start. If a user is patient enough, he possibly skims through the page from top to bottom and then discovers different categories to gradually narrow down information they need. However, users are not patient in most cases, so in this situation, your users face 2 possible options, to leave your site and search for another website or to rely on the search box as the last resort.
Using search function is a way to give your users the most convenience and sense of control on site. Instead of following preset menus, users can input whatever keywords and go further applying sorting and filtering criteria to get the best results in a matter of seconds. Moreover, search box is even more important in a directory website when listings are scattered all over the places making it more difficult to quickly locate the needed content.
Inside the Advanced Search Box
To let users know the existence of your search tool, make sure it is easy to recognize and simple to use.
Place the Search bar on top
In most websites, the advanced search box is located on the top left or top right of the page. It’s certain that Internet users are used to finding search box around these positions. It’s not common if you place the search box at the page bottom or somewhere in the navigation menu. Your users shouldn’t be challenged to play hide and seek with your search tool.
Name & design the Search button
After inputting keywords in the field, users are expected to hit the Search button to process the searching. Normally, this button is named as “Search” or “Find”. Unless you want to educate your users of uniqueness on your site, it’s advisable to use these traditional and widely recognizable terms. On the other hand, the design of this button should be able to make it stand out from the rest. Use the color, spacing in such a way that makes users believe in something to really happen when clicking the Search button.
Input fields in Advanced Search Box
When using the search bar, users will want to have the control over what they search for. So of course, there is a field for keyword input. But is it enough for an advanced search tool? What else do your users need when searching for directory listings?
In a directory listing page, each category contains many sub categories. Inside each sub category is a lot of listings. To help users narrow down the searching scope, give them the ability to choose the category and location for the search. The more details in searching, the more relevant the results are to users.
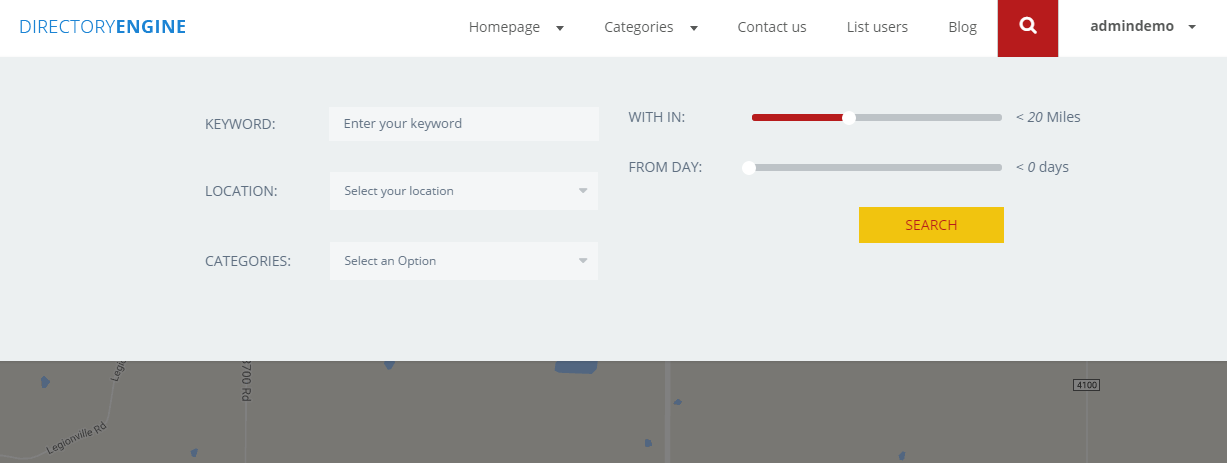
Showcase of DirectoryEngine Search
Our DirectoryEngine WordPress theme helps you build your own listing website. With the aim of creating a directory theme that is suitable for any kind of business directory and place listing, Advanced Search Box in DirectoryEngine theme is designed with elements to help users gain quick access to information needed.

The search bar is put at the top right of the page and is easy to be recognized using magnifying glass icon. In the Advanced Search, users can type in the keywords to search for listings. Moreover, to better narrow down the results, there are filtering criteria of location and categories which are necessary for directory listing.
Also, another field is made available in Advanced Search Box which is based on the Geolocation of users. Users will allow your site to determine their location, then they can search for nearby listings by choosing the maximum distance between two ends. Finally, users will click the Search button to see the results. This button is colored in yellow together with red text, making it outstanding from other fields in the search box.
Final thoughts
Advanced search box can be seen small comparing to other elements on a website. However, it doesn’t mean you could pass it over and leave for later. It is among basic functions that are expected to run seamlessly on any websites from the beginning. So take steps to improve Search bar on your directory website to give users a good option navigating through your contents. Your users will be grateful for a simple to use but effective search box. As a result, customers are happier and conversion rates are higher.


That was a very informative article. Using the search box in a website can definitely save you a lot of time. Just type the right keyword and find the content you need. Your point that this search function gives users convenience and sense of control on the site is absolutely right!
Dear Kam,
Thank you for the nice words. It really inspires me to write more articles like this.
A good Search Box is utterly necessary on a directory page where most users access with a place in mind to find.
Hello,
How to display search button in top navigation in inner pages. Any buddy guide me?
Hi Radha,
Regarding your problem, please send us a ticket by choosing Technical Problems section at https://www.enginethemes.com/help/. Our TS will be happy to guide you.
Thank you.