Introduction
One of the most requested features for FreelanceEngine has been included in this latest release: you can now build custom pages for your freelance marketplace by using Elementor, one of the most popular page builder plugins.
This feature is surely a big help for normal users. You don’t have to be a professional in web development to be able to build a homepage of your taste, using various customization options. You can build up and customize almost every detail and element in your homepage.
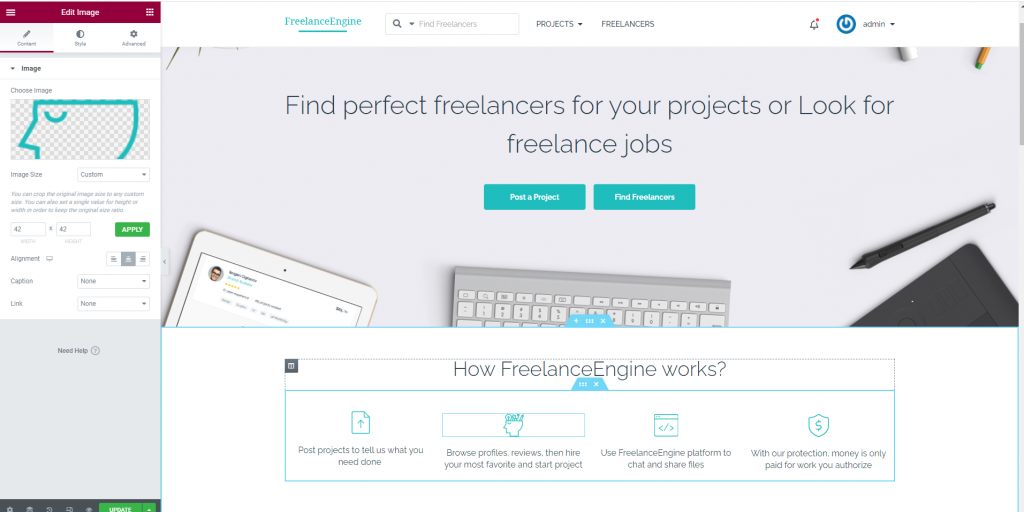
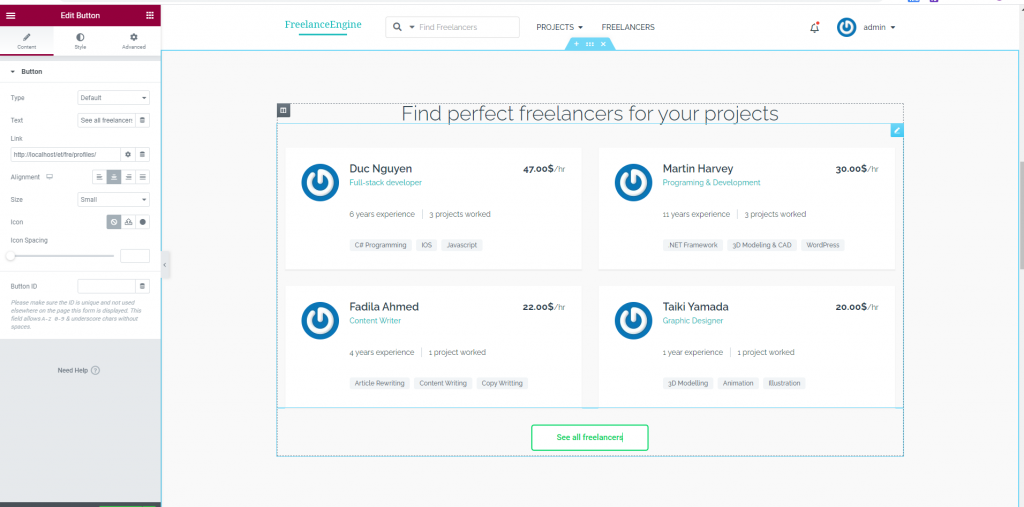
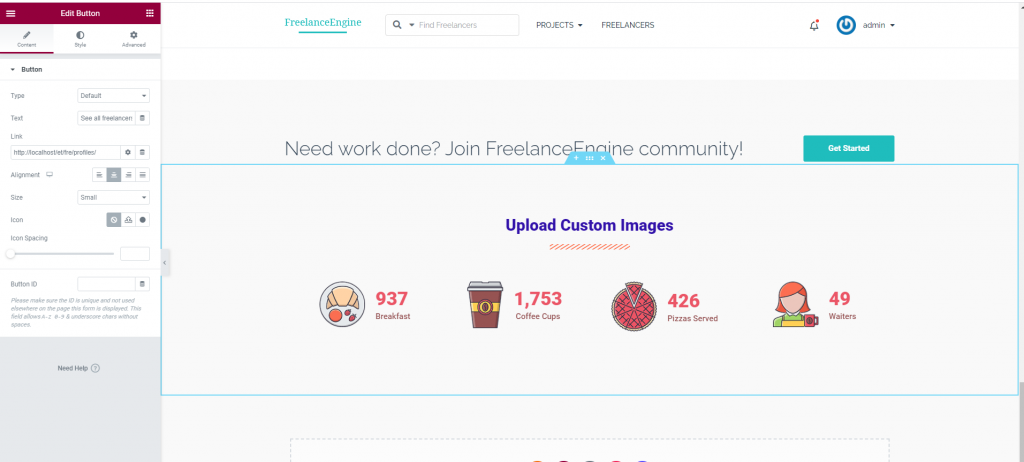
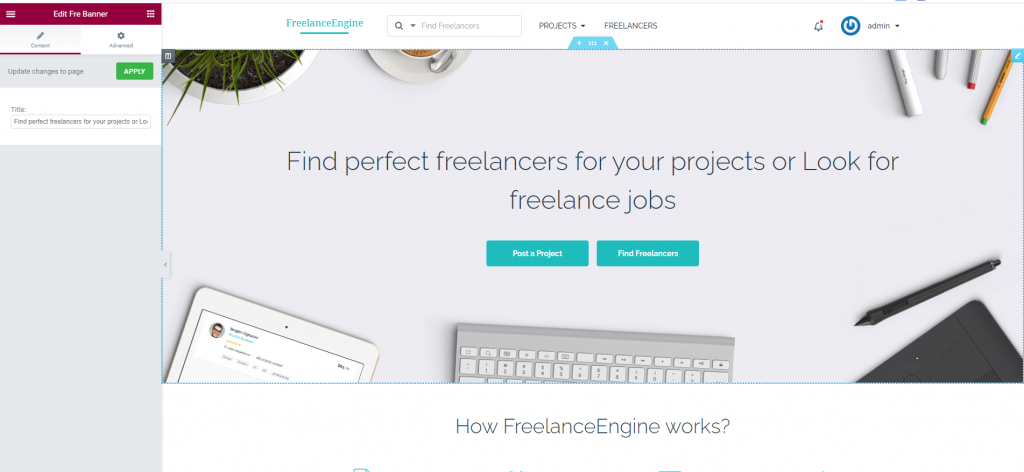
Check out these few screenshots to get a feel of how it works:



How to set it up
1. Install Elementor
We need to install & activate the Elementor plugin first.
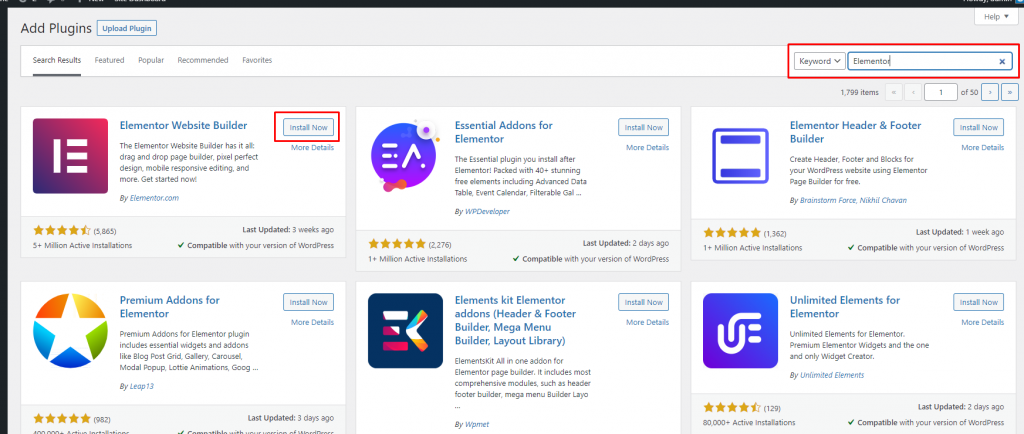
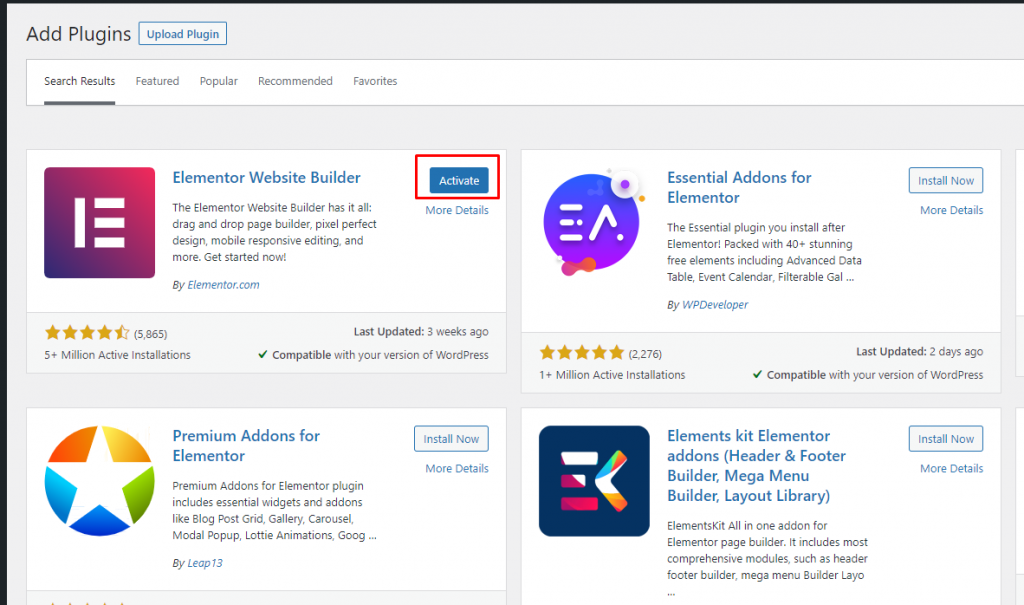
Go to Plugins > Add New > Search for “Elementor” and click “Install Now” to start installing.

After installing, click on “Activate” to activate the plugin.

Import template files for FreelanceEngine components
Elementor doesn’t include components of FreelanceEngine, so we need to import the template files to use them.
Go to your member area (https://enginethemes.com/member/login/) to download the template files: “FreelanceEngine templates for Elementor page builder”.
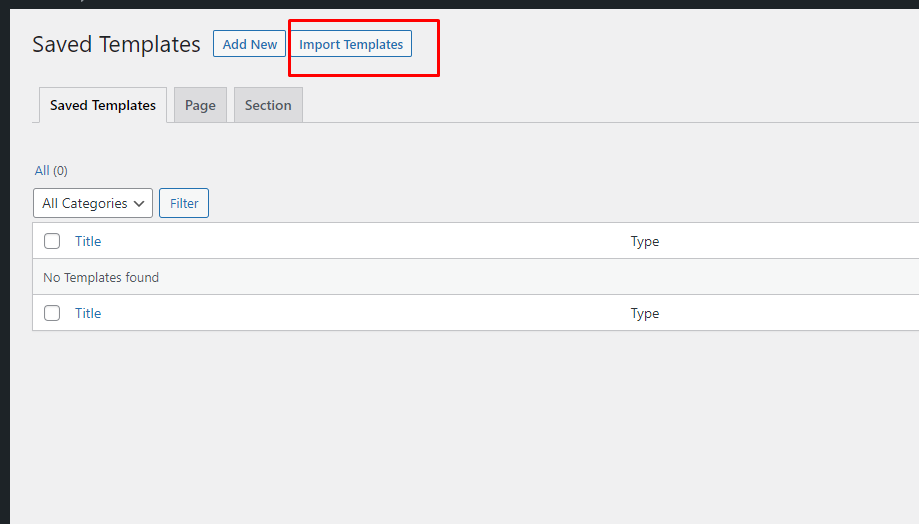
Then go to Templates > Saved Templates and click on the button “Import Templates”.

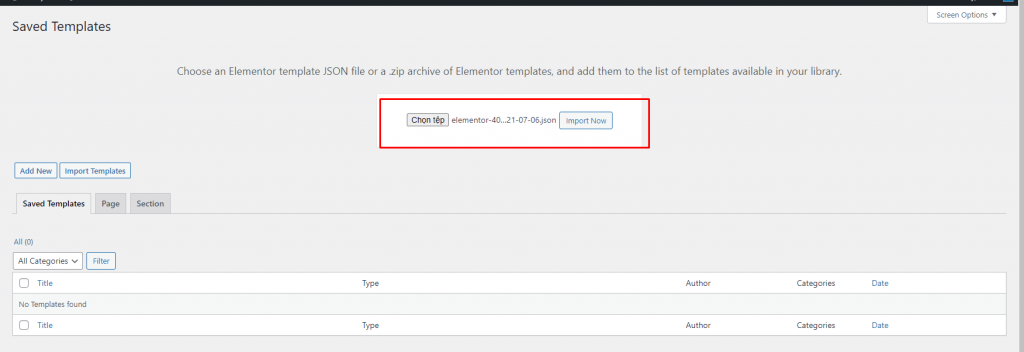
Choose the template files we have just downloaded and click “Import Now”.

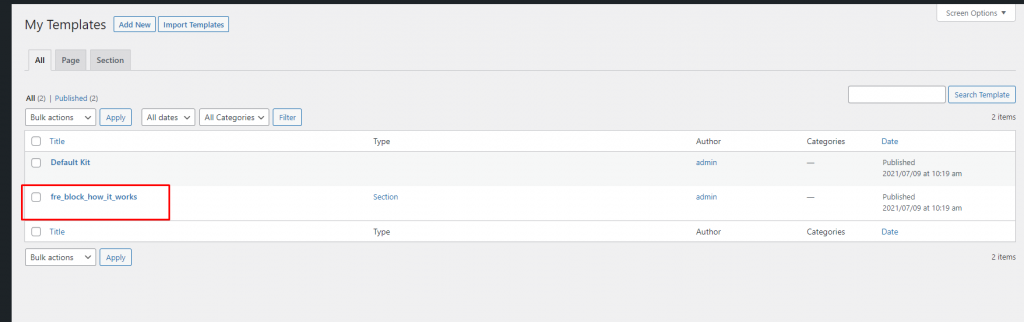
When we see the results similar to this below screenshot, it means we have imported the templates successfully.

Note:
- Import all template files from the member area.
- If that’s not clear enough, you can also follow the steps in this video: https://www.youtube.com/watch?v=CgSX9LwhFP4
Build a custom homepage using Elementor
Firstly, we need to create a new page:
- Go to Pages > Add new.
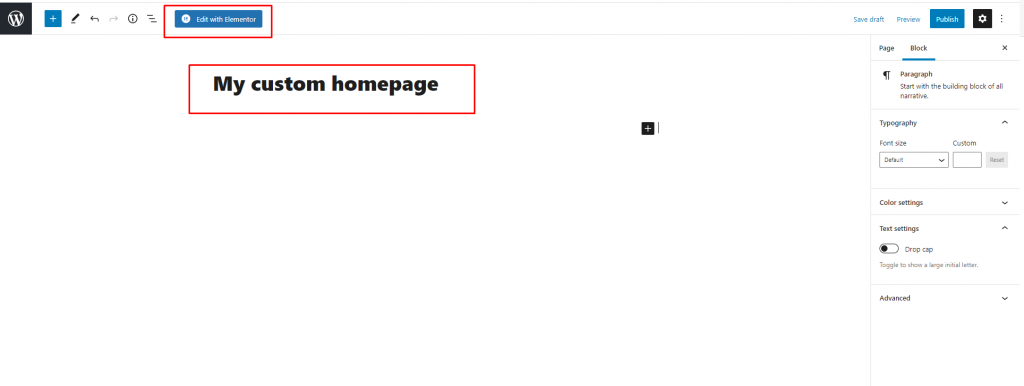
- Give your page a title
- Click the “Edit with Elementor” button to go to the page building screen.

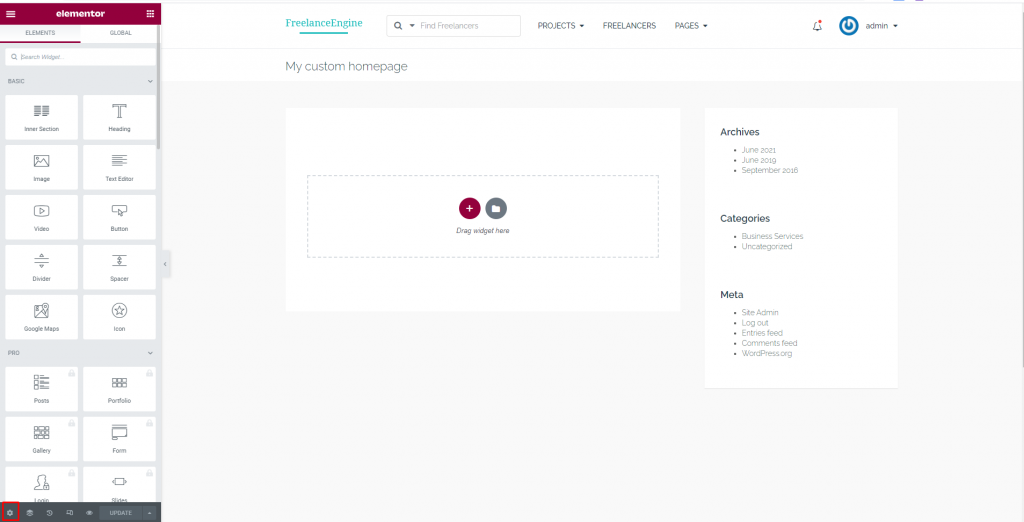
The page building screen is as below:

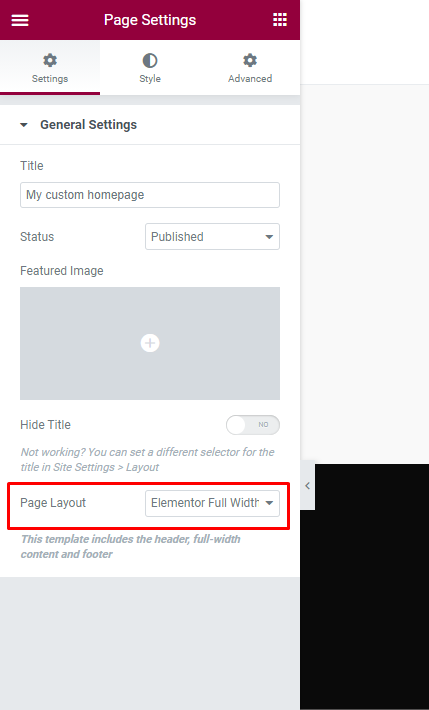
Click on the “Settings” icon at the lower left of your menu to change the Page Layout option to “Elementor Full Width”

After that, you can start to build your own homepage to match your needs.

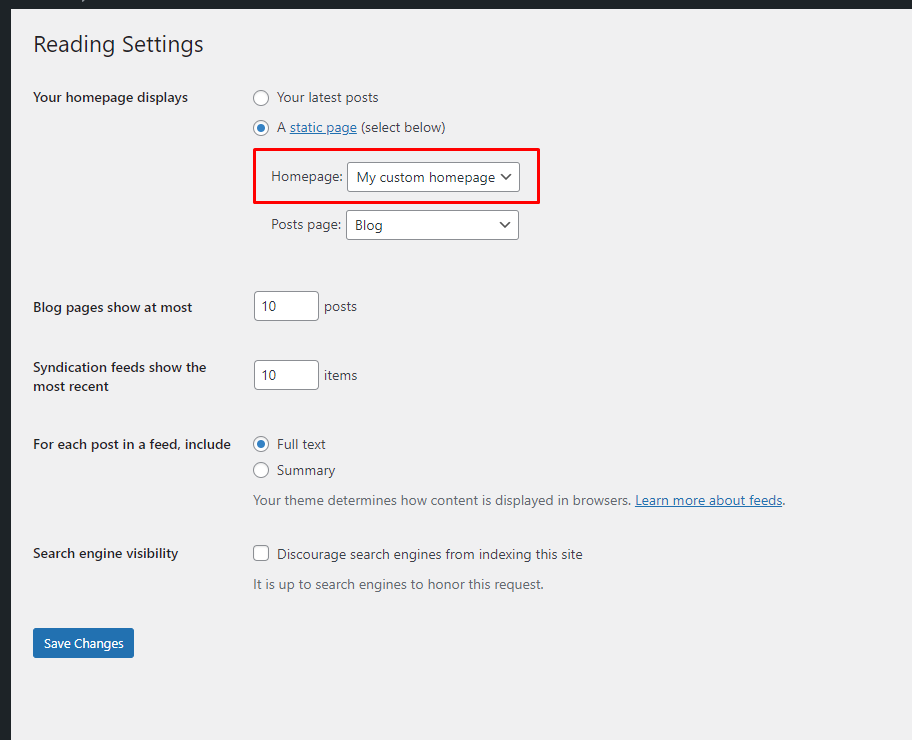
Important: After finishing building your custom homepage, you need to set it as the new homepage so it replaces the current default one.
Go to Settings > Reading > Your homepage displays. Select “A static page” and choose your newly created homepage from the select as the new homepage for your site.

That’s it. Congratulations. You’ve done it.
For more details, you can also follow the instructions in this video:

