
Serving as one of the most important web pages on any website, homepage is your brand’s virtual front door. An impressive first look can substantially increase more traffic to your site. Understanding this need, MicrojobEngine latest version 1.1.4 has been released with the highlight is a brand new Diplomat skin, giving your site a cutting-edge homepage interface.
It’s quite easy for you to customize Diplomat skin to match your niche concept. Just a bit HTML and CSS knowledge is enough for awesome content blocks. But if you don’t know much about it? Don’t worry. Use these 3 simple tips to create a unique and elegant appearance for your marketplace site.
You Might Want To View The Diplomat
Customize “What is MicrojobEngine?” block title
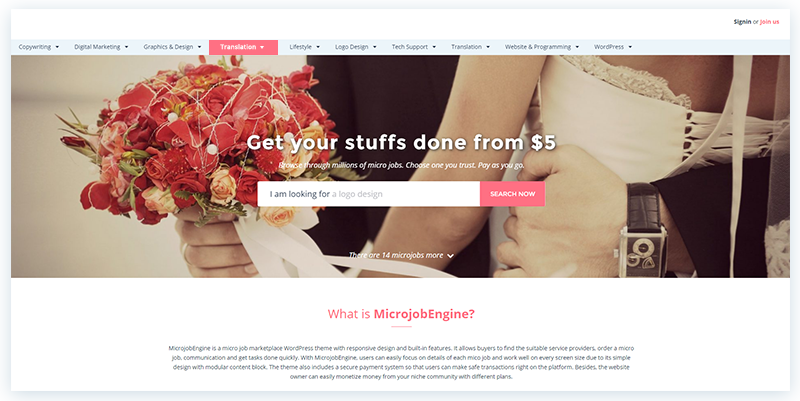
As mentioned in our previous post, HTML content is allowed when you customize Block What displayed below the homepage search. You can CSS the title with any format as you want. Here are typical samples to get started with.
- Create Entire Bold Title
Copy and paste this
<p class="name-site"><strong>What is MicrojobEngine?</strong></span>
to the “Title” field (Appearance > Customize > Title & Background > Block What).
The result is like below:

Change the text to anything you want to match your site purpose.
- Create Partial Bold Title
Use this code:
<p class="name-site">What is <span class="bold">MicrojobEngine</span>?
MicrojobEngine is bold as below:

- Make Italic & Bold Title
<p class="name-site"><em><strong>What is MicrojobEngine?</strong></em></span>

- Write Underlined Title
<p class="name-site"><strong><u>What is MicrojobEngine?</u></strong></span>

Above examples use the Diplomat Green color for the title. In case you don’t want to use this Green color, remove the initial part of the code “<p class=”name-site”>”
This time, the title is turned into black color.
<strong>What is MicrojobEngine?</strong></span>

- Customize Title Color
To change title color to your favorite one is also possible with HTML. Copy and paste this into your customizer bar:
<p><font color="#D35400">What is MicrojobEngine</font></p>
#D35400 is the color scheme you want to insert into the text.

TIPS: Visit this site https://color.adobe.com to create and save your own colour schemes.
- Customize Title Color & Create Partial Bold Text
<p><font color="#F1C40F">What is <span class="bold">MicrojobEngine?</font></p>

Insert link into the title
Along with color customizing and text formatting, you can insert an external link into the title as well. Here are some samples that can be used for your site:
<p style="text-align: center;"><a class="btn-sumary" style="background: #27ae60; border-radius: 5px; color: #fff; padding: 15px 60px; margin-right: 10px;" title="MicrojobEngine" href="http://microjobengine.enginethemes.com/microjobengine-diplomat/" target="_blank">What is MicrojobEngine?</a></p>

- Customize Background Color & Change Border Radius
<p style="text-align: center;"><a class="btn-sumary" style="background: #D35400; border-radius: 20px; color: #fff; padding: 5px 60px; margin-right: 10px;" title="MicrojobEngine" href="http://microjobengine.enginethemes.com/microjobengine-diplomat/" target="_blank">What is MicrojobEngine?</a></p>

- Customize Title Color
<p style="text-align: center;"><a class="btn-sumary" style="background: #ABCD03; border-radius: 20px; color: #fff; padding: 5px 60px; margin-right: 10px;"title="MicrojobEngine" href="http://microjobengine.enginethemes.com/microjobengine-diplomat/" target="_blank"><font color="#595757">What is MicrojobEngine?</font></p>

Great Icons for Standard & High-resolution Display

Ideal icon size at 85×85 pixels.
Besides the title customization, the Diplomat skin also allows you to customize the icons in Block Why & How. Don’t miss this chance to make your site look more impressive.
It’s absolutely simple to customize the icon, go to Customize > Title & Background > Homepage Search > Block Why. We recommend you to use icons with PNG format and the optimal dimensions are 85×85 pixels.
Similarly, access Customize > Title & Background > Homepage Search > Block How to customize icons of Block How.

TIPS: There are many websites providing cool icons for free. Here are a few quality sources for you to visit and pick suitable icons for your website:
Customize the Color Scheme
Infact, color plays a significant role in increasing brand recognition & site conversions. Hence, it must be the right way, at the right time, with the right audience, and for the right purpose.
Green is the default primary color of Diplomat skin. But you can totally change this color to your favorite one following a few simple steps.
- Go to Customize > Color
- Insert the primary color, header color, & footer color for your site.
- Click on “Save & Publish” button to complete your customization.

You can customize the color scheme according to your site’s purpose
If you are still confused about which color should be used on your site, read these useful tips based on the psychology of color in business:
- Red is a color stimulating the appetite, it’s such a popular color used to sell food & its services. Some famous fast-food brands like McDonald’s, Pizza Hut, KFC uses Red as their primary color. Besides, you can choose this one if your products associated with love.
- Orange makes user feel enthusiastic, creative, determined, so it stimulates to products and brands related to mental activities.
- Black is about the feeling of sophistication & mystery. It is favored by youth audiences aged approximately 16 to 25, including music related industry, fashion, etc.
- Pink is associated with feminine traits, it’s also a perfect color for women & girls industry. You can select pink if your site related to sentimental products.
- Yellow is a joy, warm and energetic color creating a sense of cheerfulness & playfulness. Color experts recommend yellow for use in children’s industry. It’s best to avoid using yellow to sell costly or luxurious items since this color doesn’t make your audiences feel sophisticated.
- Green is associated with the harmony of nature, so it symbolizes growth & abundance in business. Green is suitable for anything involved in health, natural, organic products. Dark green is a good color for money and financial websites as well.
- Blue often makes audiences feel comfort, confident , trust, and clarity. You should use this color if your site relates to finance or insurance.
- Silver is a beautiful color that represents well for most businesses. Silver is also a great selection of those sites which relate to science and technology.
Take your micro job site to a new level
Diplomat new skin creates a whole new homepage experience on your micro job marketplace site. Though the design is already made for a clean appearance, customize the homepage is great to reflect your site uniqueness.
While it’s not difficult to make customization on your homepage, I hope you have fun time enjoying your site’s new look and take it to the higher level. The tips won’t end here. More is on our plan and will be coming out soon.
We’d love to hear your suggestions so that we could provide more helpful tips for your business.

